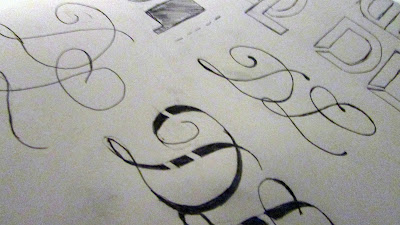
For the final piece I wanted to stay true to the deliverance of the font (Chaparral) that its clean and airy simplicity. Although, I decided to step away from its square/angular attributes from and focus more in the flow and interesting curve in the "D" letter, so I tried to use that in my favor. I also got rid of the bracket, in the end I had a mark that had nothing to do with my primary reference I guess the more I got to know the typeface the less I identified with it; so I had something more similar to Bell Gothic or Helvetica which seem to be fonts that I feel better connected to. Still experimenting with Chaparral helped me discover and explore some ideas that I would probably not think of if I had started with Helvetica right off the bat.
So the statement that I want to make with this mark is that it isn't boring, and has a lot to say. It shows wonder and harmony, looks like an organism with many possibilities and great potential. It is friendly and playful; still, it shows character and conviction.
And what I like the most is that it its modest with no cheese all over it, and this is one of the things that I strive the most to be; humble.
So yeah, I feel very pleased with this final result, but still I wold definitely like to experiment with this same train of thought in the future.









































.JPG)





























